Here you can learn about how to change the size of the product image in Prestashop 1.7, Read complete the step-by-step guide.
Let’s discuss Changing product image Size in PrestaShop.
PrestaShop is one of the best platforms for eCommerce fashion websites. It is completely open-source with a wide range of customization. PrestaShop Theme provides functionality to change the size of the product image that you want.
Follow the simple 4 Steps
To Change the Size of Product-Image in PrestaShop, follow the below steps:
STEP 1
In the Admin panel, Go to Design > Image settings section.

STEP 2
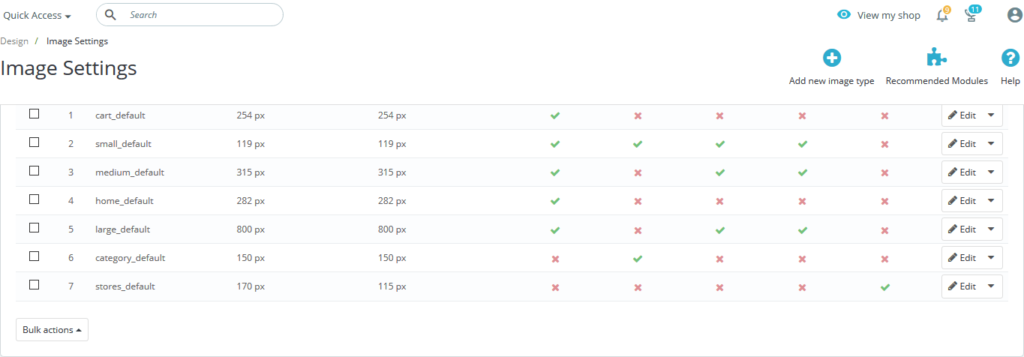
You will see the list of product image sizes. These image settings are already installed in your store.

STEP 3
Click on the image size which you regenerated to edit product image size. You can add your own width and height of the product image size.
Select Yes if you want image size that you edit in products, categories, brands, suppliers and stores.

STEP 4
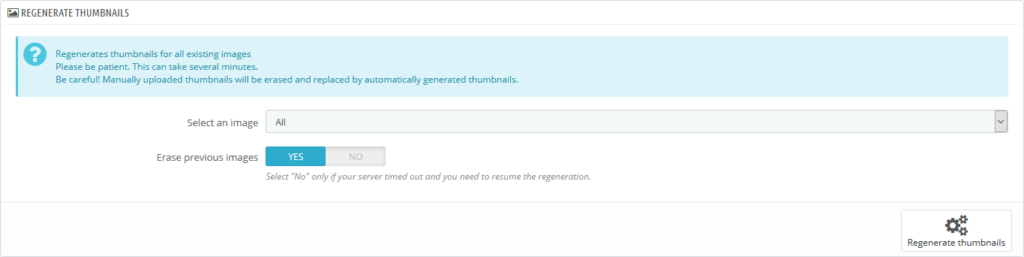
Once you change the size of the image then you have to regenerate the image. Without a regenerate image, it will not change the image size.
Click on Regenerate thumbnails at the bottom of this page. You can also select which image size you want to regenerate.

After regenerating the image, refresh your website and see the changes in image size.
Related Read: How To Change Admin Panel Language in PrestaShop 1.7.x? – Webibazaar Template
Add New image size
1. To add a new image size, Go to Design > Image Settings sections. And click on Add new image type at the top of the right side.
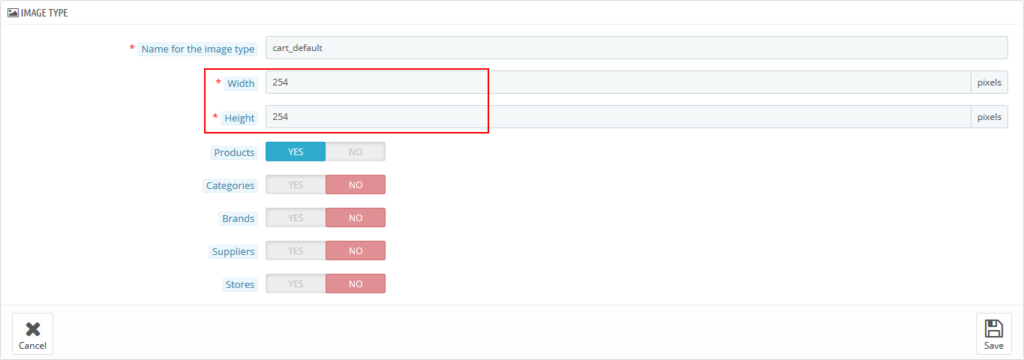
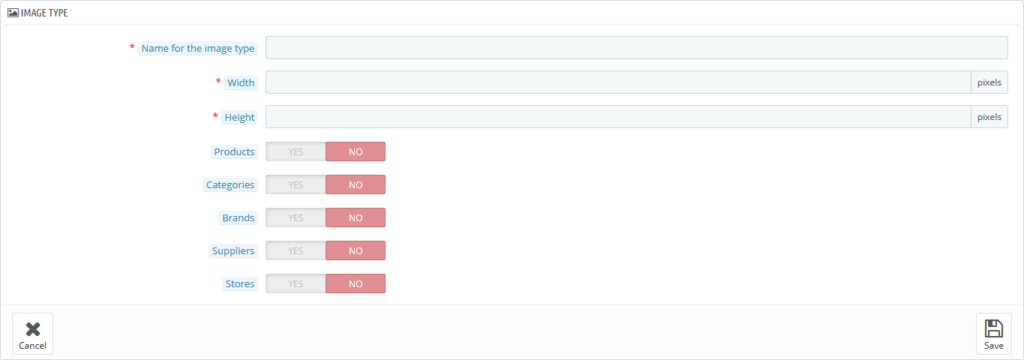
2. You can add all the following options as you see in the below screenshot.

- Name for the image type – Title of new image type.
- Width – Set the width of image size in pixels.
- Height – Set the height of image size in pixels.
- Products – This type will be used for Product images.
- Categories – Size used for Categories images.
- Brands – The size is used for brand images.
- Suppliers – It is used for supplier’s images.
- Stores – Used for store images.
3. Click on the Save button and refresh your site.
Related Blogs and Services
Best Fashion PrestaShop Templates
