You want to know the PrestaShop Themes Debug and Error 500 in the admin panel.
Sometimes you have to face many problems like 500 Errors, Black Screen or Website not work properly. If you want to know about errors or warnings.
In this case, you need to Enable Debug mode.
Let’s read also, about how to solve HTTP Error 500 Prestashop.
There are Two Methods available for Enable Debug Mode:
Related Read: How to Enable Debug mode in PrestaShop 1.7.x (Display Error)
Method 1: Enable Debug mode from Admin
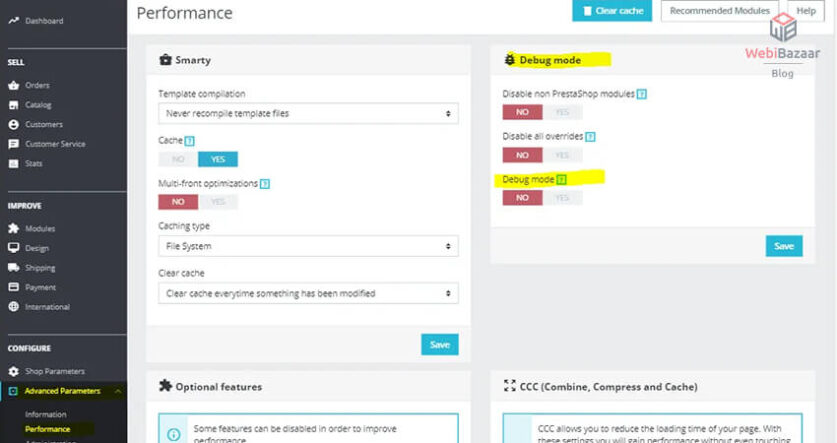
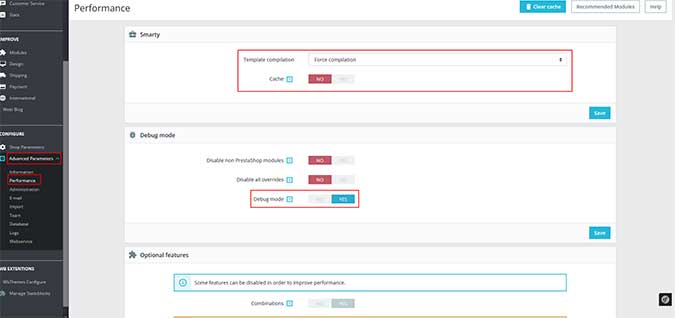
Firstly, Open your Admin panel and go to the Advanced Parameters >> Performance.
Before Enable Debug mode, In the Smarty section.
1. In Template compilation select option Force compilation
2. You have to disable cache
In the Debug mode section Enable the Debug mode and press the Save button to apply changes

Method 2: Enable Debug mode from File
Connect your website to the server
Open your PrestaShop Websites root directory and go to the config >> defines.inc.php file.
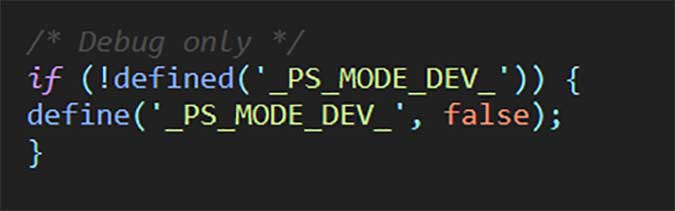
Here given below code available:

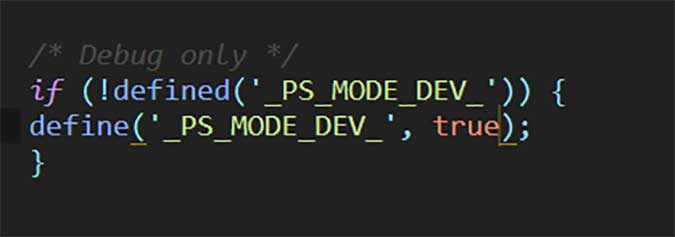
It is replaced with code which is described below:

We hope you solved the HTTP Error 500 in Prestashop!
Webibazaar Templates provide many eCommerce Website eCommerce Templates platform on Best Prestashop themes, Responsive BigCommerce Themes, Shopify Templates, OpenCart Themes, WooCommerce Templates.
Check More Blogs and Services :
How To Remove Shop Powered By PrestaShop
PrestaShop Upgrade 1.6 To Latest 1.7 Version