If you are looking to Update Footer Block In PrestaShop 1.7 Themes. If yes then here you can get complete information on how to add a footer block in Prestashop.
Without westing let’s get started!
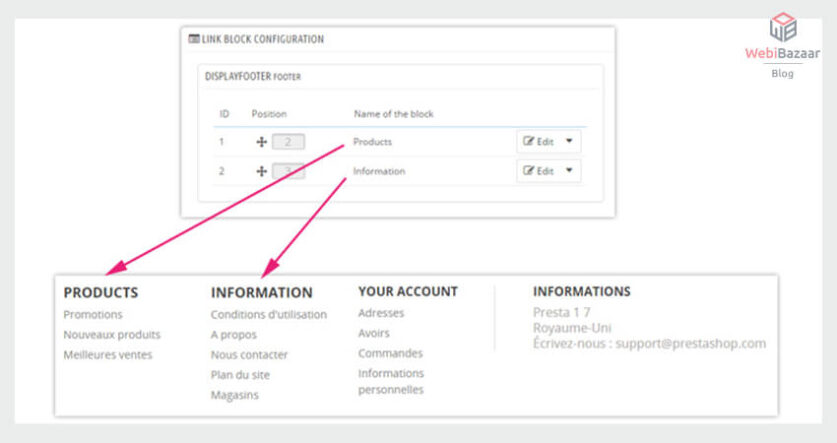
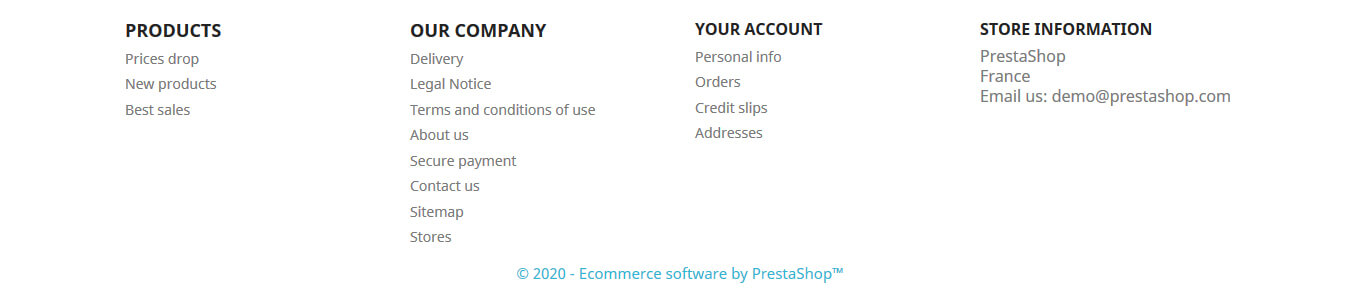
Your store’s PrestaShop themes footer can be completely modified as per your requirement. you can change the footer link as you wish. You can also add a new block in the footer. The Footer container includes a block you can in the screenshot.

You can see PRODUCTS and OUR COMPANY blocks in your admin side.
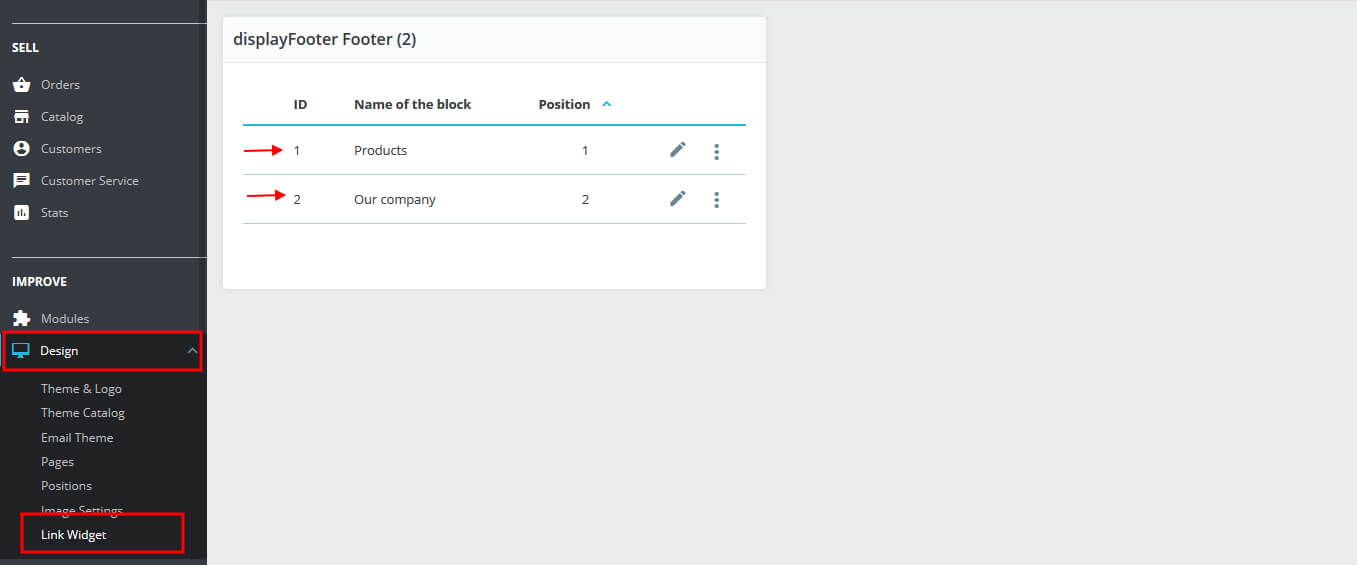
To edit the footer go to Design > Link Widget > you can see 2 blocks

Related Read: How To Create CMS Page In PrestaShop 1.7? – Step By Step Guide
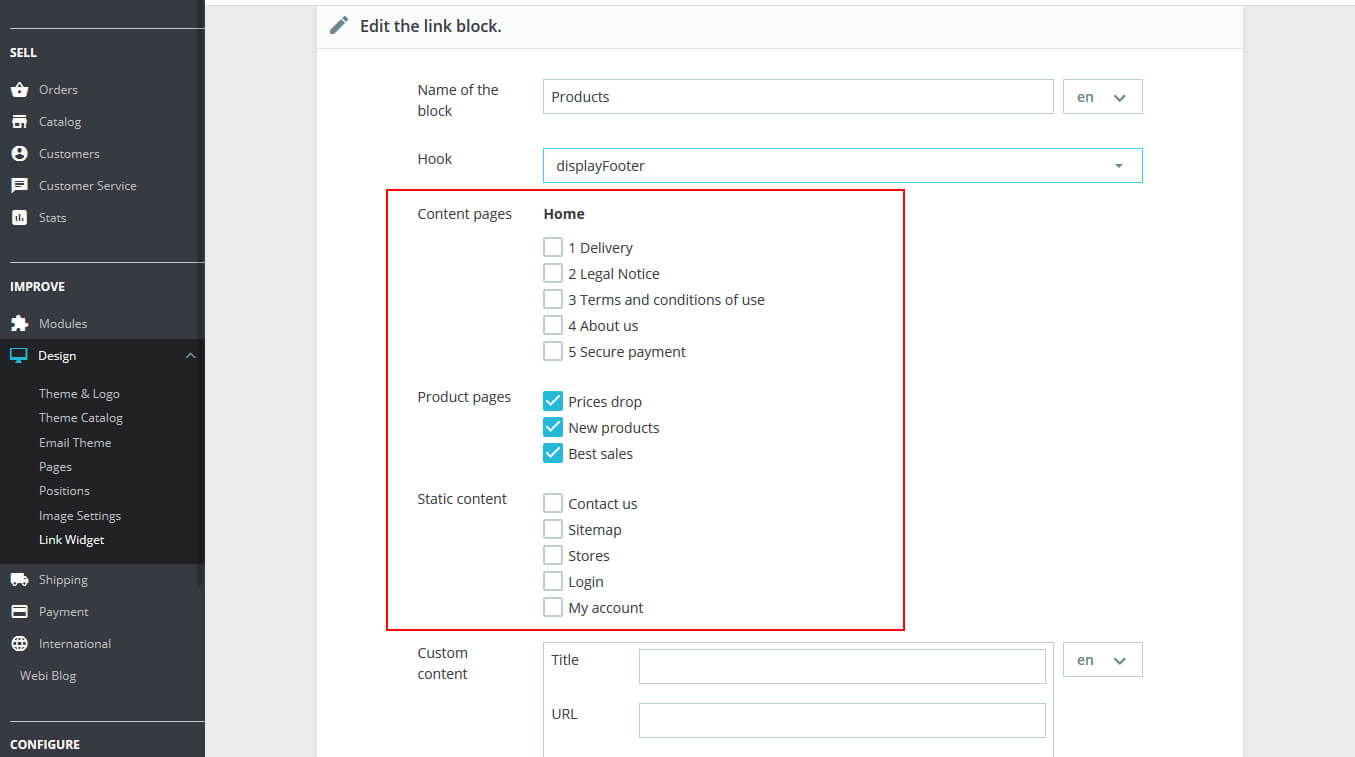
To edit a block, click on the Edit button, it displays the Name of the blocks, Hook, and Page link.
- 1. Name of the blocks field identifies the block’s name, you can keep any name related to the block.
- 2. Hook field hook name, means in which hook you want to display the block. Select “displayFooter” hook to display in the footer.
- 3. Page link field display different types of links, as you show there are many links in the block, you can select the link which you want to display in the footer of your store.

We hope you can edit the Prestashop footer! Furthermore, if you have any questions please let us know in the comment section. Thank you!
Check More Blog and Services :
How To Add Menu In PrestaShop theme
How To Add Captcha In Contact Form In PrestaShop theme