If you are running an eCommerce store, then getting the vital information about your store visitors is essential. So, Google analytics the most important tool to learn more about your visitor’s behavior.
Let’s learn a quick and the easy way to add your Google Analytics tracking code to your Opencart store, follow the options mentioned below :
1. Firstly, you will have to log in to your existing Google account (if you already have it) or you need to create one by clicking here
What you will need to create a new Google Analytics account :
- Account Name
- Website Name
- Website URL
- Reporting Time Zone
- Industry Category (Optional)
2. When you have the Google Analytics code ready, go to your Opencart Admin Panel.
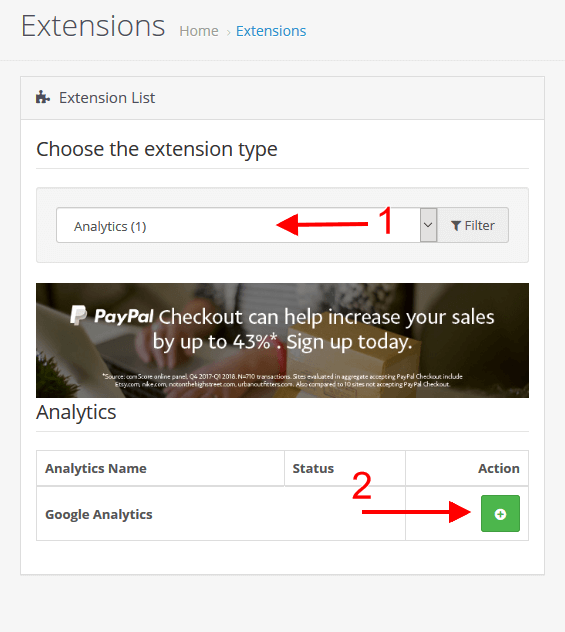
3. In your Opencart Admin Panel go to the Extensions ➜ Extensions section.
4. From Choose the extension type tab, select “Google Analytics” from the drop-down menu. You will find the “+” button. Click on it to install the Google Analytics extension.

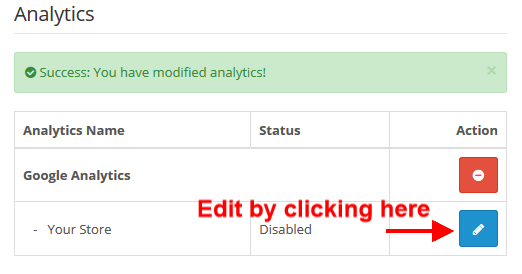
As it gets installed you will see an Edit option, click on it to add your Analytics Code.

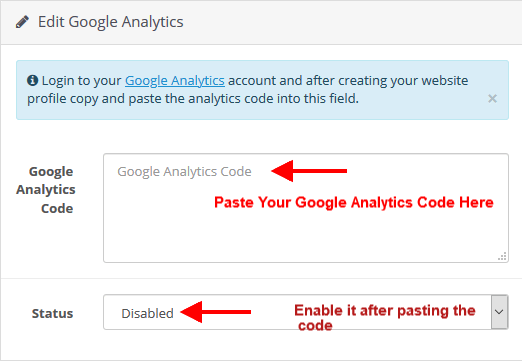
5. As you click on the edit button you will be able to paste your Google Analytics code as shown below :

6. After pasting the code and changing the status by enabling it, click on the Save button at the top-right of the page.
7. To make sure that your Google Analytics code is set up properly, open your website front-end, then Press Ctrl/Command + U to check the source code of your website. Check your code added right or not in the Head tag of the page section.
8. If everything is fine then you can start checking the statistics of your website.
Hope this tutorial will be helpful to you!
Related Tutorials For Opencart :
Change Default Products Number On The Category Page | Opencart 3.x