If you are running a Shopify store you may need to make some adjustments so that your website displays the desired content. Lots of settings can be managed along with theme options. Let’s learn more about theme options.
1. Open your Shopify admin panel and go to the Online store ➜ Themes ➜ Customize section :

2. You can find the General settings tab with the theme option on the window that opens :
NOTE: Some options may not be available within templates depending on the design of your theme.
1. The Welcome tab has lots of tips for you :
The theme settings allow you to customize the look of your online store without examining the HTML or CSS code.
2. In the General settings section, you can manage the logo, smooth scroll, favicon, responsive mode, and copyright options :

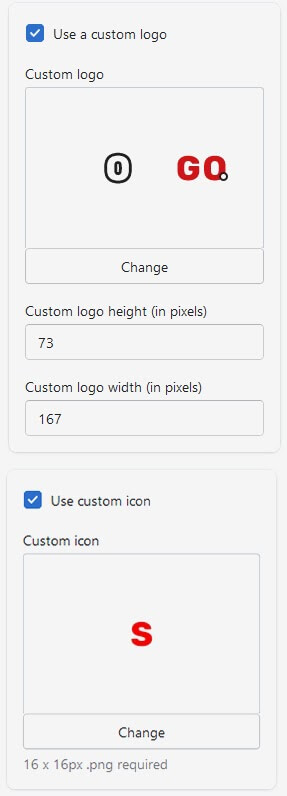
- Logo options
If you want to use a custom logo ☑ Check the use custom logo checkbox to use a logo instead of the text logo.
Custom logo image – Click on the Choose file button to upload your custom logo.
Use retina-ready image – ☑ check this section if you want to upload your logo as a retina-ready image.
Custom retina image logo – click on the replace button to upload your own retina-ready image logo.
Use a custom logo for checkout pages – ☑ check this section if you want to use the custom logo on the checkout page.
Favicon – To change it click on the Replace button to upload your logo.
Copyright Footer – You can display copyright “Designed by ___” / Show “Powered by _____”. You can also uncheck the checkbox if you do not want to display copyright notification appear on your page.
Responsive mode – Enable responsive mode. Uncheck it if you do not want responsiveness for different devices.
Smooth scroll – Enable smooth scroll. Uncheck it if you do not want to use the standard scroll.
Click on the Save button as changes are made.
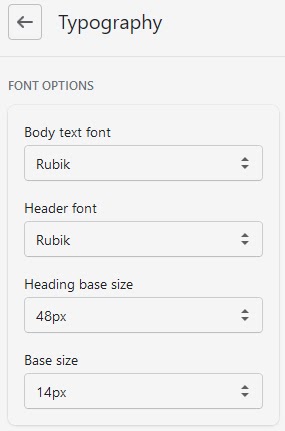
3. Typography

In the Typography tab, you can edit the base font, page heading font, link color, product name, product description style, and product price color.
- To edit the Font family, set your link to it and enter the google font family under the custom title. Replace the font with a regular one, select the regular title, and choose the needed font from the drop-down menu.
- Change the Font size, enter the size in pixels as per your choice.
- Edit the color of the font, click on the color area and select the one that is suitable to you from the color picker box or enter your own hex code.
- Save the changes you made.
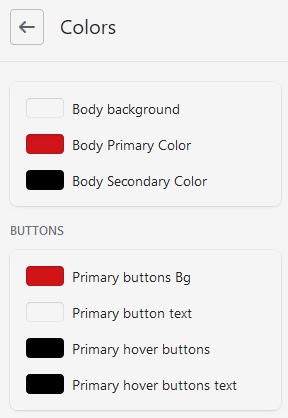
4. Color Settings

In the color tab, you can change the Global color settings and color scheme
If your theme supports the color scheme option :
- In the color scheme, you can select the color scheme number from the drop-down.
- Depend on the selected color scheme you can change the main color 1 and color 2 for it.
- In the secondary colors, you can define color 3, color 4, color 5, and color 6.
- Page background & borders
Color – Select the background color.
Show image – select the option if you want to add a background image and click on the Choose file button to upload the background image.
- Save the changes you made.
5. Layout & Content

In the layout and content section, you can edit the options mentioned below :
- You can do the following..
- Enable the homepage carousel and associate the category with it.
- Select the number of the displayed product for it.
- Choose the desired layout for it
- Set the number of days where the product is considered as ‘New’. (internal link to categories and products)
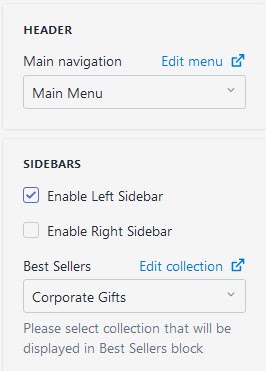
- Enable/disable the display of the left and right sidebar.
- Select the widgets for sidebars.
- Set the display of the header.
- Change the product image size.
- Enable/disable breadcrumbs navigation.
6. The Promo-banner tab allows you to select whether you want to show the promo banner and the content for it.
7. In the Megamenu tab, you can arrange the displayed main menu.
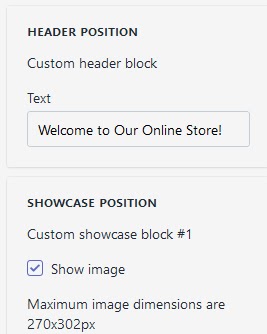
8. In the Custom blocks tab, you can configure blocks in the header, showcase, sidebar, and footer position. You can also change the text, links, and images for the blocks on the website.

9. You can describe the map address and whether to display the map on the homepage and contact page in the Google maps tab.
10. The money option tab allows you to set the options mentioned below :
- Show currency selector.
- Currencies you wish to support – you will have to list the three-letter codes of the currencies you would like to include. You can find the list of codes on the currency website such as ISO 4217 Currency Codes etc.
- Define default currency.
- Allow visitors to see prices in his/her own currency – check the box if you would like the visitors to be able to switch between currencies.
- Currency format – select whether you want to show the currency code directly after your price ($15) or not (15$).
11. In the Newsletter options tab, you can enable newsletter popup and configure the content to it.
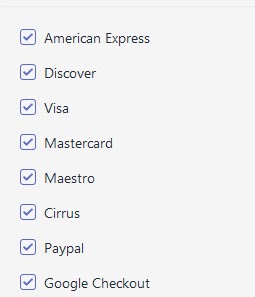
12. Under the Payment method tab, you can check or uncheck the methods you desire to use on your website.
13. In the Cookies policy tab, you can enable/disable the cookies policy on your website, it’s expiration period, and the redirect link.

14. Use the Checkout tab to set other than all over the website layout options such as banner, logo, position, colors, typography.
Hope this tutorial will be helpful to you!
Related Tutorials For Shopify :
Enable/Disable Store Password Protection | Shopify Themes
Change Your Store Google Map Location And Contact Details | Shopify Themes
Manage Sections Of Your Store | Shopify Themes
Remove A Theme From The Website | Shopify Themes
Add An Admin User And Set Permissions To It | Shopify Themes