Let’s learn How to Change Admin Panel Language in PrestaShop 1.7.X
You need to have the language in the Prestashop Localization Pack before changing the language of the admin panel.
First Add language in Prestashop Localization Pack and then change the language of the admin panel.
Follow the steps to change the PrestaShop Admin panel language
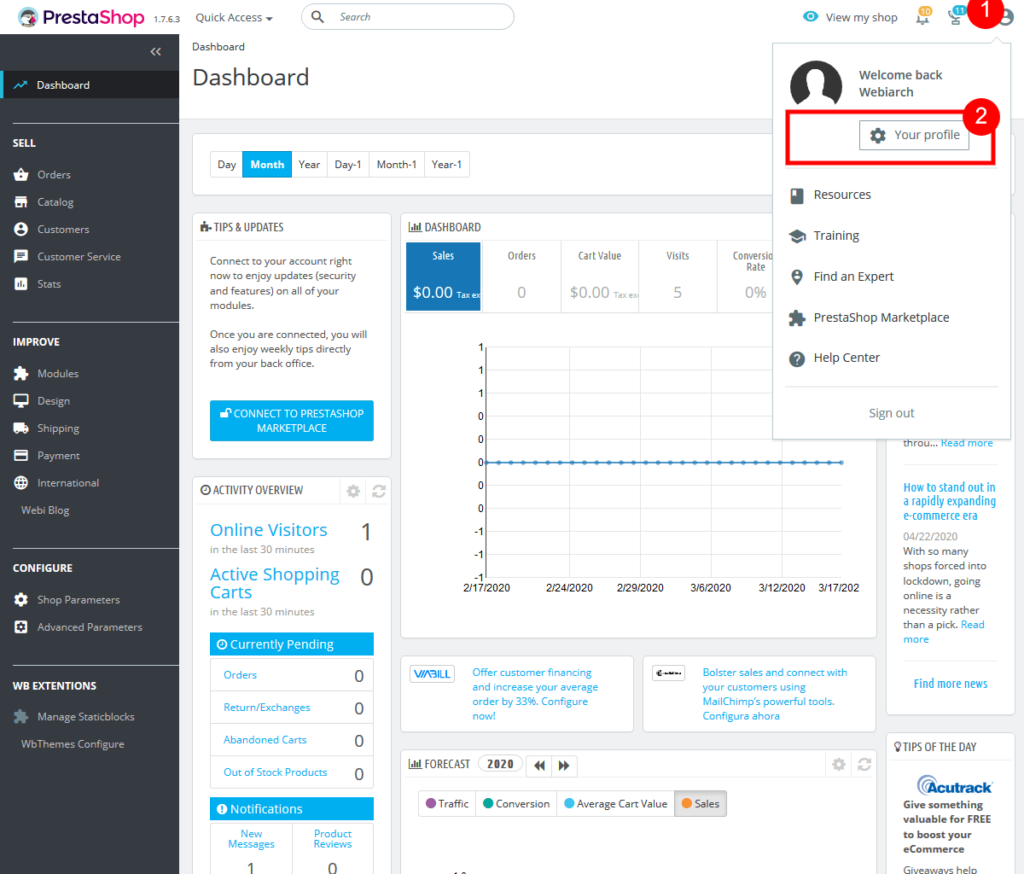
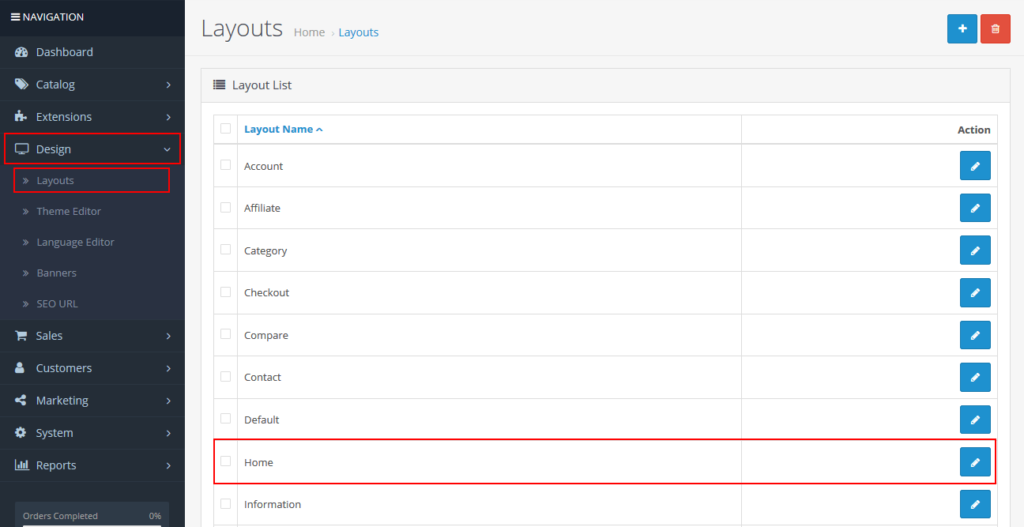
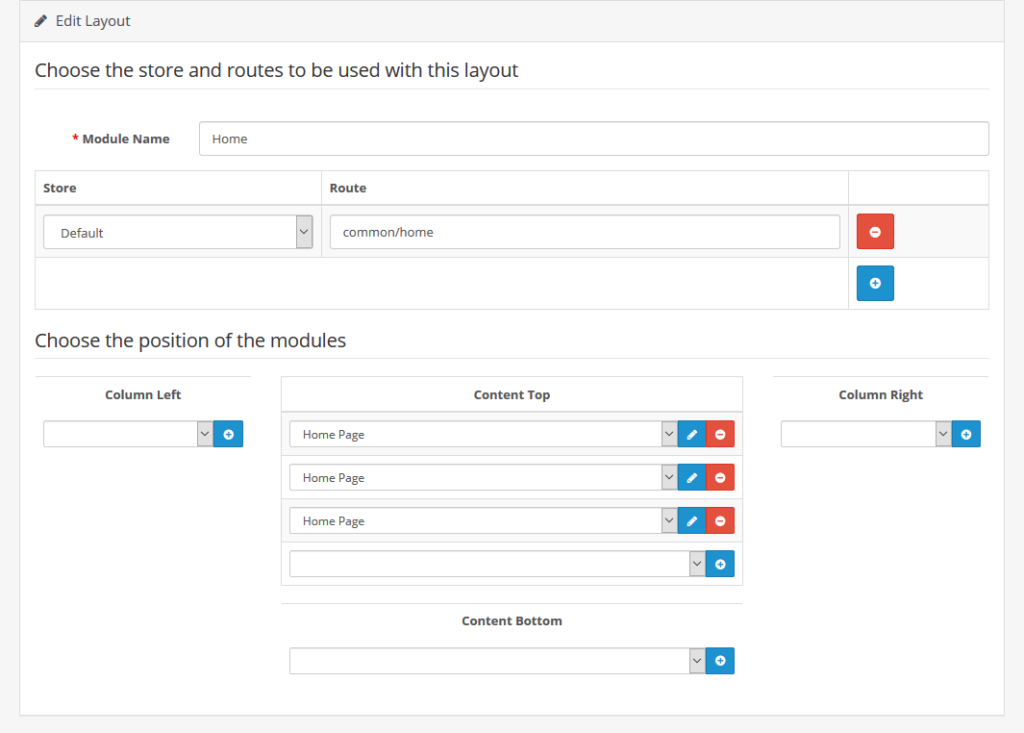
1. First of all login into your site admin panel
2. Click on My Preferences at the top right in Admin Panel.

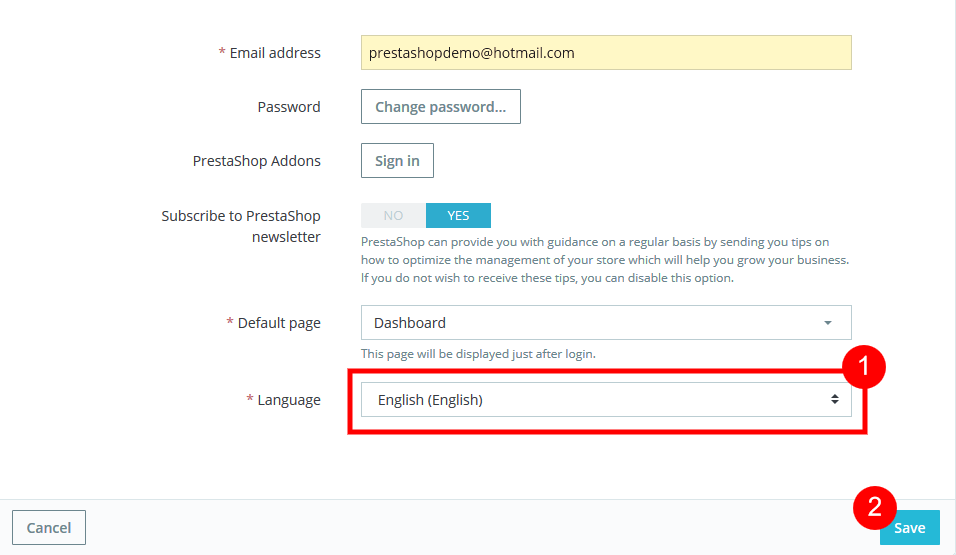
3. In the ‘Language‘ title Select The Language Which you want to change in the admin panel.
4: Now click on Save Button to update language.

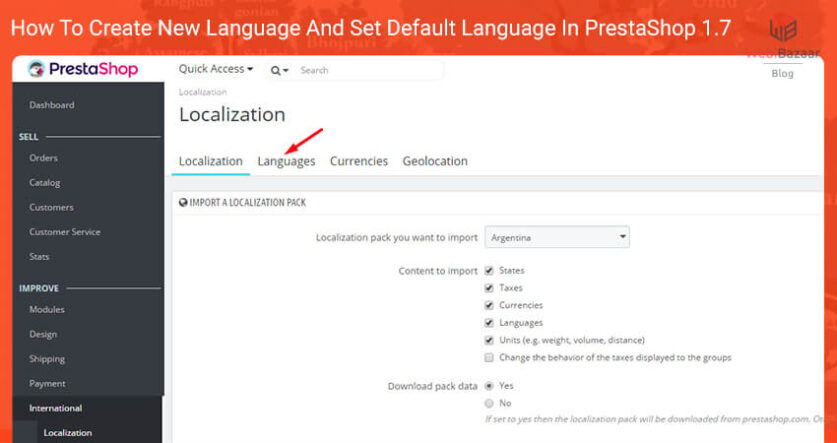
First, you need to install a language in the PrestaShop localization pack.
Before changing the language of the Admin Panel you just need to add language in the Prestashop localization pack.
Hopefully, How to change the Admin panel language in PrestaShop 1.7.x is helpful for you.
Check the Best PrestaShop Themes Provide by Webibazaar Templates.
Webibazaar Templates provides many Website eCommerce Templates platforms on PrestaShop Themes, BigCommerce Themes, Best Shopify Themes, Top OpenCart Templates, Responsive WooCommerce Themes.

















![Installation Of PrestaShop 1.7.X On LocalHost [Step by Step Tutorial]](https://www.webibazaar.com/blog/wp-content/uploads/2020/02/Install-prestashop-1-1.jpg)








Recent Comments